
URL
リンク非公開
担当
コーディング、レスポンシブ対応
ポイント
デザイナーの⽅がXDで作成したデザインを元にページのコーディング、修正を⾏いました。HTML/CSSをより効率的に記述できるHaml/Sassをこの現場で習得しました。Rubyで構築されており、問い合わせフォームやトーストなどの修正を行うこともありました。
使用言語/ツール
Haml、Sass、Ruby on Rails、Javascript、Sourcetree、XD
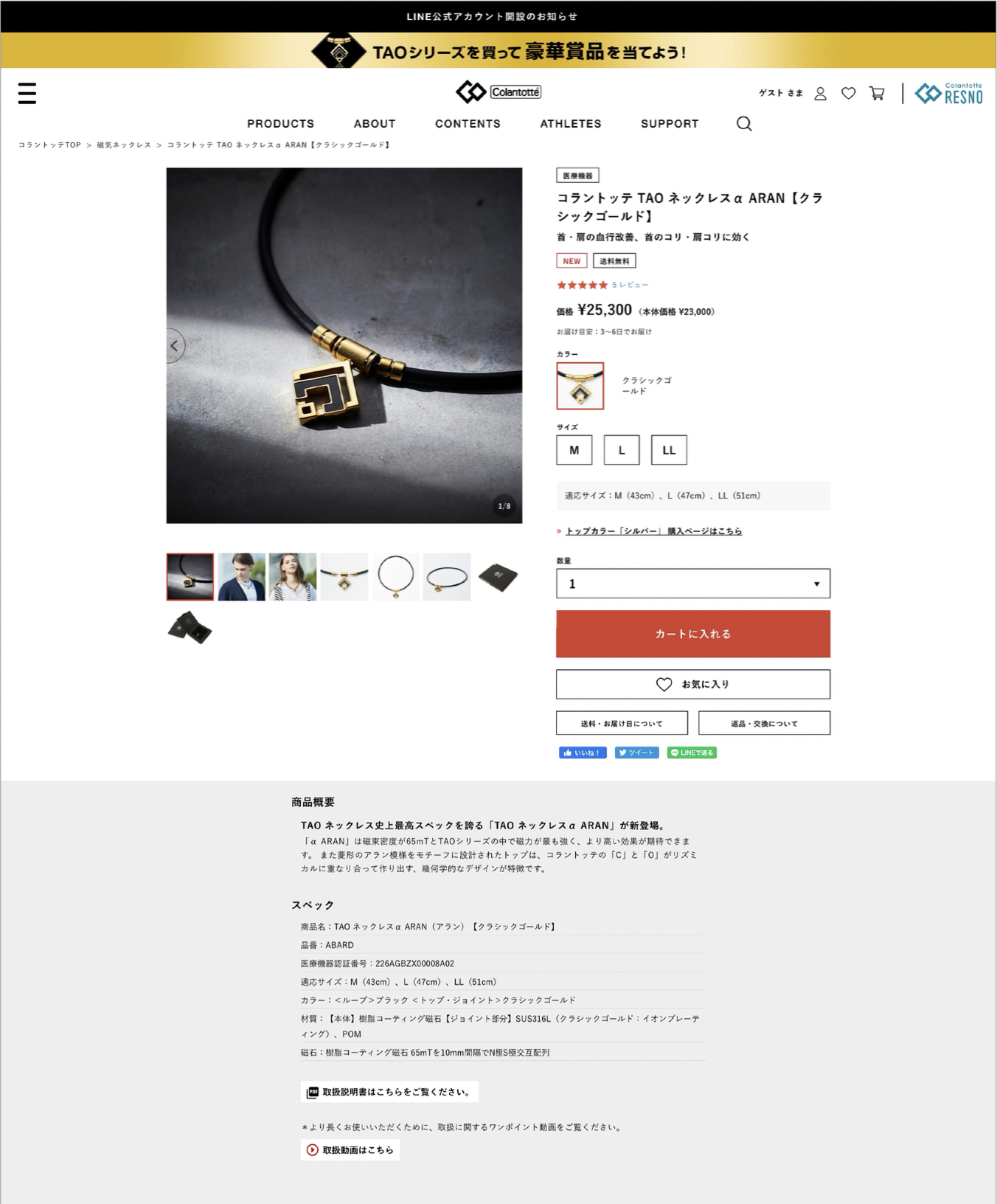
デザインの再現性の高さを意識しており、
余白の割合やテキストのカーニングにも気をつけてコーディングしています。
※直近のものから掲載

リンク非公開
コーディング、レスポンシブ対応
デザイナーの⽅がXDで作成したデザインを元にページのコーディング、修正を⾏いました。HTML/CSSをより効率的に記述できるHaml/Sassをこの現場で習得しました。Rubyで構築されており、問い合わせフォームやトーストなどの修正を行うこともありました。
Haml、Sass、Ruby on Rails、Javascript、Sourcetree、XD

コーディング、レスポンシブ対応、本番環境移⾏
CMSよりHTML/cssの変更を行いました。 Javascript(jQuery)にて商品詳細の画像をスライダーの編集や、動画の読み込みを軽くする処理を実装しました。
HTML/CSS、Javascript、Wordpress、Photoshop、Illustlator
要件定義、顧客打ち合わせ、デザイン、コーディング、 進捗管理、リリース、レスポンシブ対応
Iframeを使⽤してFacebookの埋め込み、Bootstrapを使⽤してレスポンシブ対応するなど新しく学んだことを取り⼊れました。複数人での作業となったためソース管理はバージョン管理ツール(Sourcetree)で行いました。
HTML/css、Bootstrap、jQuery、Sourcetree
現在はクローズしています。
要件定義、顧客打ち合わせ、デザイン、コーディング、 レスポンシブ対応、進捗管理、リリース
初めての制作実務でソースが⾒にくくなることが多かったため、コメントを詳細に書き込むことを意識しました。
HTML/css、jQuery